bootstrap+php实现注册页面
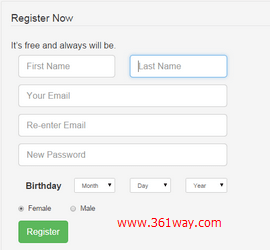
运维人员简单了解些web页面的编写是有必要的,后面几篇从记录一些算是学习或摘录的简单web页面的实现方法。本篇就结合bootstrap + php实现一个简单的用户注册的页面代码。具体实现效果如下图:
一、代码结构
具体代码结构如下:
1[root@361way registration]# tree
2.
3├── css
4│ ├── bootstrap.css
5│ ├── bootstrap.min.css
6│ ├── bootstrap-theme.css
7│ └── bootstrap-theme.min.css
8├── fonts
9│ ├── glyphicons-halflings-regular.eot
10│ ├── glyphicons-halflings-regular.svg
11│ ├── glyphicons-halflings-regular.ttf
12│ └── glyphicons-halflings-regular.woff
13├── js
14│ ├── bootstrap.js
15│ └── bootstrap.min.js
16└── registration.php
二、HTML结构类
这里实现页面代码的主要是registration.php文件,而里面基本全是html 代码,其中html 代码分以下模块类:
1class="navbar navbar-inverse navbar-fixed-top"
2class="container"
3class="navbar-header"
4class="navbar-toggle"
5class="navbar-collapse collapse"
6class="navbar-form navbar-right"
7class="form-group"
8class="form-control"
9class="rows"
10class="col-xs-6"
11class="form-horizontal"
12class="form-control input-lg"
13class="form-inline"
14class="form-control input-sm"
15class="radio"
三、php代码
php代码如下:
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="utf-8">
5 <meta content="width=device-width, initial-scale=1.0" name="viewport">
6 <meta content="" name="description">
7 <meta content="" name="author">
8 <link href="" rel="shortcut icon">
9 <title>Registration form</title><!-- Bootstrap core CSS -->
10 <link href="css/bootstrap.css" rel="stylesheet">
11 <link href="css/bootstrap-responsive.css" rel="stylesheet">
12</head>
13<body>
14<div class="container">
15<div class="well">
16 <form action="register.php" class="form-horizontal well" method="post">
17 <fieldset>
18 <legend>Register Now</legend>
19 <h4>It’s free and always will be.</h4>
20 <div class="row">
21 <div class="col-xs-8">
22 <div class="form-group">
23 <div class="rows">
24 <div class="col-md-8">
25 <div class="col-lg-6">
26 <input class="form-control input-lg" id="fName" name="fName" placeholder="First Name" type="text">
27 </div>
28 <div class="col-lg-6">
29 <input class="form-control input-lg" id="lName" name="lName" placeholder="Last Name" type="text">
30 </div>
31 </div>
32 </div>
33 </div>
34 <div class="form-group">
35 <div class="rows">
36 <div class="col-md-8">
37 <div class="col-lg-12">
38 <input class="form-control input-lg" id="email" name="email" placeholder="Your Email" type="email">
39 </div>
40 </div>
41 </div>
42 </div>
43 <div class="form-group">
44 <div class="rows">
45 <div class="col-md-8">
46 <div class="col-lg-12">
47 <input class="form-control input-lg" id="reemail" name="reemail" placeholder="Re-enter Email" type="text">
48 </div>
49 </div>
50 </div>
51 </div>
52 <div class="form-group">
53 <div class="rows">
54 <div class="col-md-8">
55 <div class="col-lg-12">
56 <input class="form-control input-lg" id="password" name="password" placeholder="New Password" type=
57 "password">
58 </div>
59 </div>
60 </div>
61 </div>
62 <div class="form-group">
63 <div class="rows">
64 <div class="col-md-8">
65 <h4>
66 <div class="col-md-3">
67 <label class="col-lg-4 control-label">Birthday</label>
68 </div>
69 <div class="col-lg-3">
70 <select class="form-control input-sm" name="month">
71 <option>Month</option>
72 <?php
73 $m = array("Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec");
74 foreach ($m as $month) {
75 echo '<option value='.$month.'>'.$month.'</option>';
76 }
77 ?>
78 </select>
79 </div>
80 <div class="col-lg-3">
81 <select class="form-control input-sm" name="day">
82 <option>Day</option>
83 <?php
84 $d = range(31, 1);
85 foreach ($d as $day) {
86 echo '<option value='.$day.'>'.$day.'</option>';
87 }
88 ?>
89 </select>
90 </div>
91 <div class="col-lg-3">
92 <select class="form-control input-sm" name="year">
93 <option>Year</option>
94 <?php
95 $years = range(2020, 1900);
96 foreach ($years as $yr) {
97 echo '<option value='.$yr.'>'.$yr.'</option>';
98 }
99 ?>
100 </select>
101 </div>
102 </h4>
103 </div>
104 </div>
105 </div>
106 <div class="form-group">
107 <div class="rows">
108 <div class="col-md-4">
109 <div class="col-lg-6">
110 <div class="radio">
111 <label><input checked id="optionsRadios1" name="optionsRadios" type="radio" value="Female">Female</label>
112 </div>
113 </div>
114 <div class="col-lg-6">
115 <div class="radio">
116 <label><input id="optionsRadios2" name="optionsRadios" type="radio" value="Male"> Male</label>
117 </div>
118 </div>
119 </div>
120 </div>
121 </div>
122 <div class="form-group">
123 <div class="rows">
124 <div class="col-md-8">
125 <div class="col-lg-12">
126 <button class="btn btn-success btn-lg" type="submit">Register</button>
127 </div>
128 </div>
129 </div>
130 </div>
131 </div>
132 </div>
133 </fieldset>
134 </form>
135</div>
136</div><!-- /container -->
137</body>
138</html>
bootstrap可以到bootstrap官网下载。全部代码可以到我的github页面查看 。
捐赠本站(Donate)
 如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
- Author: shisekong
- Link: https://blog.361way.com/bootstrap-registration/4466.html
- License: This work is under a 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. Kindly fulfill the requirements of the aforementioned License when adapting or creating a derivative of this work.