web实现DNS查询
一、功能和需求
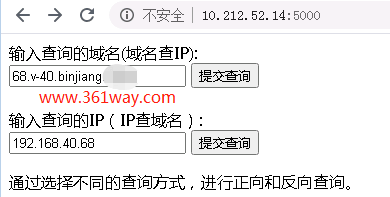
先说下现在实现的功能吧,想要在实现一个内部DNS查询系统,通过在页面上输入域名或IP地址就可以查出对应的IP或域名。具体效果如下:
通过点击后面的提交查询,就可以返回相应的结果。里面的地址和域名也是可以直接更换为想要查询的地址或者内容。
二、代码实现
本来系统是想使用golang gin + vue 或 jquery实现,因为系统本身get返回的是json数据,将json数据通过前端处理就直接可以在页面上展示。由于对前端技术不擅长,只能过换用更灵活的后端python + flask去这现了。由于功能比较简单,一个python脚本 + 对应的1-2个模板就行了。具体结构如下:
1# tree
2.
3├── templates
4│ ├── index.html
5│ └── query.html
6└── web.py
web.py代码如下:
1from flask import Flask,jsonify,render_template,render_template_string,request
2import requests,json
3app = Flask(__name__)
4@app.route('/')
5def index():
6 return render_template("index.html")
7@app.route('/domain', methods=['POST'])
8def qdomain():
9 domain = request.form['domain']
10 print('domain is :' + domain)
11 astr = domain.split('.')
12 dstr = "/".join(astr[::-1])
13 url = "http://10.212.52.14:2379/v2/keys/skydns/" + dstr
14 r = requests.get(url)
15 hjson = json.loads(r.text)
16 nodes = hjson['node']['nodes']
17 return render_template("query.html", domain=domain,nodes=nodes)
18@app.route('/ptr', methods=['POST'])
19def qptr():
20 ip = request.form['ip']
21 #print('ip is :' + ip)
22 dstr = ip.replace('.','/')
23 url = "http://10.212.52.14:2379/v2/keys/skydns/arpa/in-addr/" + dstr
24 r = requests.get(url)
25 hjson = json.loads(r.text)
26 data = hjson['node']
27 return render_template_string('''
28 <table border="1">
29 <tr>
30 <td> IP </td>
31 <td> Domain </td>
32 </tr>
33 <tr>
34 <td>{{ IP }}</td>
35 <td>{{ data['value'] |sjsons }}</td>
36 </tr>
37 </table>''', IP=ip,data=data)
38@app.template_filter('sjsons')
39def reverse_filter(s):
40 d = json.loads(s)
41 return d["host"]
42if __name__ == '__main__':
43 app.jinja_env.filters['sjsons'] = reverse_filter
44 app.run("0.0.0.0")
index.html模板文件内容如下:
<pre data-language="HTML">```markup
<html>
<body>
<form action="/domain" method="post">
输入查询的域名(域名查IP):<br>
<input type="text" name="domain" value="68.v-40.binjiang.migu">
<input type="submit" value="提交查询">
</form>
<br>
<form action="/ptr" method="post">
输入查询的IP(IP查域名):<br>
<input type="text" name="ip" value="192.168.40.68">
<input type="submit" value="提交查询">
</form>
<p>通过选择不同的查询方式,进行正向和反向查询。</p>
</body>
</body></html><html><p>通过选择不同的查询方式,进行正向和反向查询。</p>
<p>query.html模板内容如下:</p>
<pre data-language="HTML"><code class="language-markup line-numbers"><table border="1">
<tr>
<td> Domain </td>
<td> Key </td>
<td> Value </td>
</tr>
{% for data in nodes %}
<tr>
<td>{{ domain }}</td>
<td>{{ data['key'] }}</td>
<td>{{ data['value'] |sjsons }}</td>
</tr>
{% endfor %}
</table>
</code></pre>
<p>总结:这里后端的数据是etcd,本来也可以使用现成的别人已经实现的etcd-browser、etcdkeeper 进行web管理,不过出于安全考虑,这里界面上不允许修改数据只进行查询,功能相对单一,也比较简单,就自行用代码简单的撸一个。</p>
</html>
捐赠本站(Donate)
 如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
- Author: shisekong
- Link: https://blog.361way.com/dnsquery-web/6404.html
- License: This work is under a 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. Kindly fulfill the requirements of the aforementioned License when adapting or creating a derivative of this work.