selenium之webdriver页面元素定位
进行Web页面自动化测试,对页面上的元素进行定位,继而再进行click操作或数据提交。可以跟据页面上有各种属性进行定位,比如元素名字,元素id,元素属性(class属性,name属性)等等。webdriver就是利用元素的这些属性来进行定位的。可以用于定位的常用的元素属性: id、name、class name、tag name、link text、partial link text、xpath、css selector。
一、元素定位方法
定位一个元素的方法有:
1driver.find_element_by_name()——最常用,简单
2driver.find_element_by_id()——最常用,简单
3driver.find_element_by_class_name()
4driver.find_element_by_tag_name()——最不靠谱
5driver.find_element_by_link_text()——定位文字连接好用
6driver.find_element_by_partial_link_text()——定位文字连接好用
7driver.find_element_by_xpath()——最灵活,万能
8driver.find_element_by_css_selector()
相应的webdriver也有定位一组元素的方法:
1driver.find_elements_by_name()
2driver.find_elements_by_id()
3driver.find_elements_by_class_name()
4driver.find_elements_by_tag_name()
5driver.find_elements_by_link_text()
6driver.find_elements_by_partial_link_text()
7driver.find_elements_by_xpath()
8driver.find_elements_by_css_selector()
二、定位示例
位位元素的方法,可以利用浏览器中的开发者工具进行操作。firefox和google chrome操作起来比较好---firefox下的firebug插件在后面逐渐并入到浏览器功能里,不需要再单独安装。
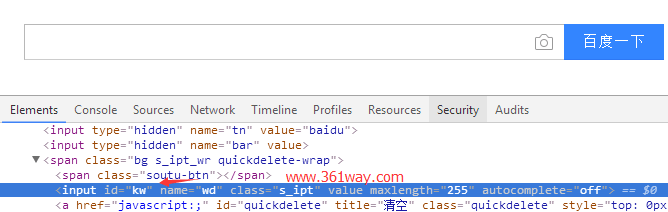
1、id 和name 定位
通过审核元素,我们可以定位到搜索框,这里我们可以通过id,也可以通过name进行定位。
具体代码如下:
1driver.find_element_by_id('kw')
2driver.find_element_by_name('wd')
同样的,可以通过该方法定位到右上角的登录和设置 。
2、class name和tag name定位
不是所有的前端开发人员都喜欢为每一个元素添加id 和name 两个属性,但除此之外你一定发现了一个元素不单单只有id 和name,它还有class 属性;而且每个元素都会有tag标签。这里还是定位百度首页的文本框,除了用id方法定位之外,我们还可以用class name来定位(该元素提供的class属性,也可以唯一定位到它):
1driver.find_element_by_class_name("s_ipt")
tag name 定位应该是所有定位方式中最不靠谱的一种了,因为在一个页面中具有相同tag name 的元素极其容易出现,很少具有唯一性。所以这里不再给出具体示例。
3、link text 与partial link text 定位
有时候需要操作的元素是一个文字链接,那么我们可以通过link text 或partial link text 进行元素定位。比如,定位百度首页右上角的“新闻”,“hao123”,。。。。等等这些文字连接。就可以使用link text和partail link text定位方式。这两者之间的区别是link text 是全匹配,而partial link text是部分匹配。比如要定位新闻这个链接,使用前者,需要使用“新闻”才能定位,而使用后者,只需要“新”或”闻”即可定位。
代码如下:
1find_element_by_link_text("新闻")
2find_element_by_link_text("贴吧")
3find_element_by_partial_link_text("新")
4find_element_by_partial_link_text("贴")
4、xpath定位
XPath是一种文档定位语言。因为HTML可以看做是XML的一种实现,所以selenium用户可使用这种强大的语言在web应用中定位。
绝对路径方法: 从根元素写起,当元素层级很深的时候,路径写的会很长,阅读性不好,也很难维护。不建议使绝对路径这样的方法。
相对路径方法: 通过Firebug等工具很容易得到相对路径的xpath,打开Firebug插件,在页面上的搜索文本框,就可以显示出xpath了。
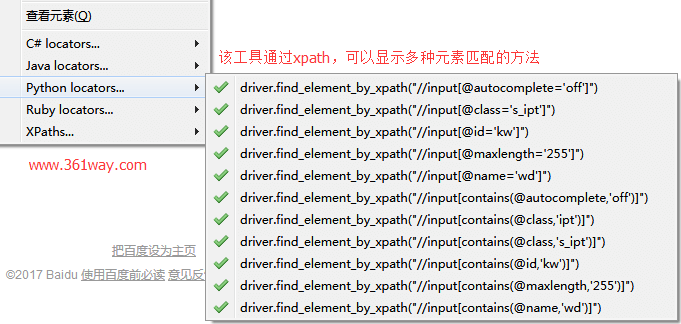
由于firebug会和firefox进行融合,所以这里我没有选择使用firebug进行定位,我选用另一个插件WebDriver Element Locator ---可以通过打开firefox浏览器,进入网址https://addons.mozilla.org/en-US/firefox/ ,在搜索框里输入WebDriver Element Locator进行安装。具体如下:
该工具非常便利,而且直接帮我们将要用的语句直接写了出来。使用起来比较方便。
捐赠本站(Donate)
 如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
- Author: shisekong
- Link: https://blog.361way.com/element-select/5508.html
- License: This work is under a 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. Kindly fulfill the requirements of the aforementioned License when adapting or creating a derivative of this work.