nginx目录索引autoindex与fancy
nginx不仅仅作为web站点使用,也可以当做一个文件共享的使用,索引目录列表提供用户下载文件,apache的index功能很强大也很漂亮.咱们使用的nginx,说下nginx索引目录(nginx内置索引目录点我),他自带的autoindex模块ngx_http_autoindex_module功能很简单,而使用第三方模块fancy漂亮,可以实现与apache index相面的功能。本篇就这两个索引模块做下简单的介绍。
一、安装
由于autoindex模块是nginx安装后自带模块,这里不再单独介绍。这里看下fancy模块的安装。
1# wget http://nginx.org/download/nginx-1.9.5.tar.gz
2# git clone https://github.com/aperezdc/ngx-fancyindex.git ngx-fancyindex
3# tar zxvf http://nginx.org/download/nginx-1.9.5.tar.gz
4# cd nginx-1.9.5
5# ./configure --prefix=/App/nginx --add-module=../ngx-fancyindex
6# make && make install
二、nginx索引配置
这里新增了一个测试用的域名 ,并且对两个目录进行了索引配置。上面的361way目录使用fancy模块,下面的auotindex目录使用nginx自带的autoindex模块。
1server {
2 listen 80;
3 server_name index.361way.com;
4 root /opt/test;
5 index index.html index.htm;
6 charset utf-8;
7 location ~^/361way(/.*) {
8 fancyindex on;
9 fancyindex_exact_size off;
10 fancyindex_localtime on;
11 fancyindex_footer "/myfooter.html";
12 }
13 location ~^/autoindex(/.*) {
14 autoindex on;//自动显示目录
15 autoindex_exact_size off;//人性化方式显示文件大小否则以byte显示
16 autoindex_localtime on;//按服务器时间显示,否则以gmt时间显示
17 }
18}
fancy模块具体效果如下:
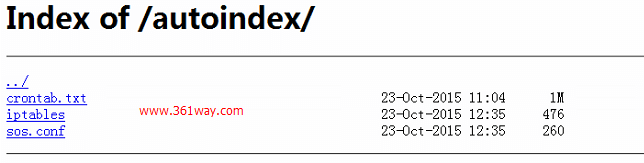
ngx_http_autoindex_module模块效果
三、参数说明
由于在最开始的介绍中都链接了两个模块的wiki 地址 ,这里不做详细的说明,只对fancy模块的的使用参数做下介绍。上面用到的几个参数作用如下:
- ancyindex on:开启fancy索引
- fancyindex_exact_size off:不使用精确的大小,使用四舍五入,1.9M会显示为2M这样.如果开启的话,单位为字节
- fancyindex_localtime on:使用本地时间
- fancyindex_footer “/footer.html”:把网站根路径下的footer.html内容作为底部.文件不存在底部会出现404
footer.html内容如下:
1<!-- footer START -->
2 <div id="footer">
3 <a id="gotop" href="#" onclick="MGJS.goTop();return false;">回到顶部</a>
4 <a id="powered" href="http://wordpress.org/">WordPress</a>
5 <div id="copyright">
6 版权所有 © 2011-2013 运维之路 </div>
7 <div id="themeinfo">
8 <a href="https://blog.361way.com/about/">关于我们</a> | <a href="https://blog.361way.com/sitemap.html">网站导航</a> | <a href="https://blog.361way.com/sitemap.xml">网站地图</a> |<a rel="nofollow" href="http://www.miibeian.gov.cn/">浙ICP备14037069号-2</a>
9 </div>
10 </div>
11 <!-- footer END -->
fancy参数详细说明如下:
fancyindex
1语法: *fancyindex* [*on* | *off*]
2默认值: fancyindex off
3配置块: http, server, location
4描述: 开启/关闭目录索引功能
fancyindex_css_href
1语法: *fancyindex_css_href uri*
2默认值: fancyindex_css_href ""
3配置块: http, server, location
4描述: 外置css路径,这个css将会替代掉现有的css样式。如果你会css,那你可以把索引列表做得更加漂亮.
fancyindex_exact_size
1语法: *fancyindex_exact_size* [*on* | *off*]
2默认值: fancyindex_exact_size on
3配置块: http, server, location
描述: 定义如何显示文件的大小,默认是on,on:文件大小使用精确值,单位为字节.off:单位为KB,MB,GB,如果含有小数点,将会四舍五入。例如1.9MB,将会显示为2MB。
fancyindex_footer
1语法: *fancyindex_footer path*
2默认值: fancyindex_footer ""
3配置块: http, server, location
描述: 指定哪个文件嵌入到索引页面的底部,效果请看本文的第一张图片
fancyindex_header
1语法: *fancyindex_header path*
2默认值: fancyindex_header ""
3配置块: http, server, location
描述: 指定哪个文件嵌入到索引页面的头部.用法和fancyindex_footer类似。
fancyindex_ignore
1语法: *fancyindex_ignore string1 [string2 [... stringN]]*
2默认值: No default.
3配置块: http, server, location
4描述: 哪些文件/目录隐藏掉,如果你的nginx支持正则,那么可以使用正则表达式来过滤
5例如我想隐藏dir打头的文件或目录以及文件filea.txt,配置如下:fancyindex_ignore "dir*" "filea.txt"
fancyindex_localtime
1语法: *fancyindex_localtime* [*on* | *off*]
2默认值: fancyindex_localtime off
3配置块: http, server, location
4Description: 使用当地时间显示文件的创建时间,默认是off(GMT时间)
捐赠本站(Donate)
 如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
- Author: shisekong
- Link: https://blog.361way.com/nginx-autoindex-fancy/4766.html
- License: This work is under a 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. Kindly fulfill the requirements of the aforementioned License when adapting or creating a derivative of this work.