varnish强制刷新与Modify Header
varnish是一个性能十分优越,配置语法又比较灵活的cache软件。当然在对站点做cache的时候,遇到的比较多的一个问题就是对ctrl+F5强制刷新的处理 。例如,有时候想让更新过的内容立即可以启用,就可以在varnish上配置ctrl+F5强制刷新后立即去后端服务器上检测文件的更改,如果更改了,立即取最新的数据过来。其配置如下:
1sub vcl_recv {
2 if (req.http.Cache-Control ~ "no-cache" && client.ip ~ editors) {
3 set req.hash_always_miss = true;
4 }
5}
不过,该语法只最新的varnish 3.0.2 ,具体见varnish的官方WIKI页面。低版本的也可以去官网找到相关的配置方法。
当然,这样做有两个坏处。一是:命中率会下降,后端的服务器压力会略高;二是:当后端出问题时(如宕机),前端cache取到的也是有问题的页面或错误页面。而要解决这个问题也很容易。varnish可以提供了一个类似于密码认证的cookie认证功能,可以通过该功能,配置varinish的基他规则实现。具体如下:
一、在sub vcl_recv里对源域名设置backend
1if (req.http.host ~ "^img.361way.com$") {
2 set req.backend = rescngold;
3# remove req.http.Cookie;
4 return(lookup);
5}
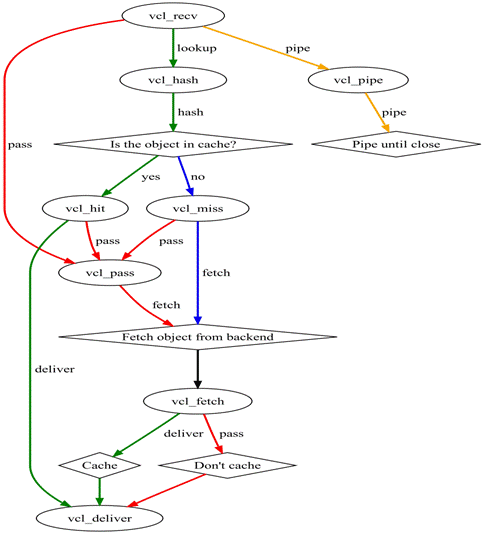
注:此处我将remove cookie的功能去除了(开启了该功能以后,cache control为no-cache的也将缓存),因为此处这样设置了以后,无论是按官网的方法设置crtl+F5通过或者下面的cookie认证的方法都会没有用。因为其在移除cookie了以后,已经将里面的cache-crontol等信息也清除了。具体原理可以看下面的流程图。
二、在sub vcl_fetch里配置cookie移除和过期时间
1if (req.http.host ~ "^img.361way.com$") {
2 remove beresp.http.Set-Cookie;
3 set beresp.ttl = 1d;
4 set beresp.http.Cache-Control = "max-age=86400";
5 return(deliver);
6}
三、在sub vcl_hit规则里配置cookie认证与cache-control双认证
1if ( req.http.Cookie ~ "pwd=123456" && req.http.Pragma ~ "no-cache" ) {
2 set obj.ttl = 0s ;
3 return (pass);
4}
四、实现cookie认证的方法
1、firefox 浏览器插件
firefox下有一个插件Modify Headers,可以设置相关的cookie值来模拟以上认证的过程。操作步骤为依次点击:工具——附加组件——搜索“modify header”——安装并重启浏览器。
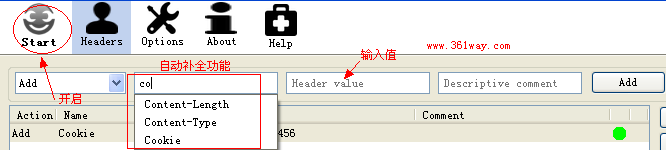
重启后,打开WEB开发人员->Modify Headers,进入Modify Headers的设置页面。如下图所示,其比较人性化的一个功能是带有自动补全功能。
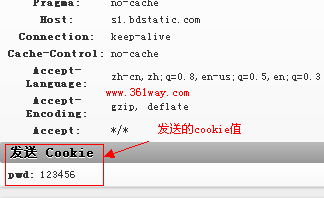
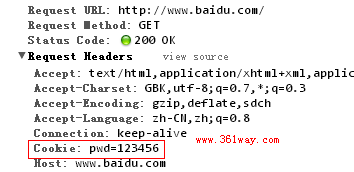
设置完并start以后,再去打开页面,在web控制台上看查看。发现其会按header value里的值发送给服务器。如下图:
通过以上方法设置就可以实现,对需要立即更新的页面里,启用该插件,并ctrl+F5强制刷新。varnish就会从后端重新获取页面而不必等到页面过期再去查看。
2、chrome插件
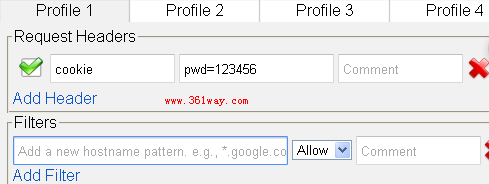
目前chrome已经变成了firefox最强劲的对手。一般firefox上有的插件在chrome上也能找到相应的插件。其上也一个ModHeader的插件,提供了类似的功能。不过不类从界面还是从自动补全这个功能来看,都比firefox上的那个插件有些逊色。但功能上还是一样的。
3、curl实现
往往最好的方法都在最后提及,该方法是利用linux下的curl工具,通过在参数中set cookie vaule,并向服务器提交。来模拟强制刷新和密码认证的功能。
1curl -I -H Cookie:pwd=123456 -H Pragma:no-cache $url
这样实现起来就可以不经cache server实现更新cache的功能。而且在php、java等编程语言中也有curl相关的函数可以调用。可以通过该方法,自建页面,实现批量更新。
参考页面:
http://zhangxugg-163-com.iteye.com/blog/1075206
捐赠本站(Donate)
 如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
- Author: shisekong
- Link: https://blog.361way.com/varnish-ctrl-f5/2479.html
- License: This work is under a 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. Kindly fulfill the requirements of the aforementioned License when adapting or creating a derivative of this work.