Mkdocs平台的搭建使用
MkDocs平台是一个比较知名的通过Python语言编写的CMS程序,其支持通过markdown进行编写内容,通过不同的主题配置可以做为企业网站、blog、wiki等。比如比较知名的 mkdocs-material 主题,被 traefik、Rocky linux wiki、centos、kops、AWS Copilot CLI等知名项目使用。readthedocs 主题也是被做为文档管理被经常使用,本篇就会简单的安装配置介绍下其使用。
一、安装和使用
1root@yangbk:~# pip3 install mkdocs
2yangbk@yangbk:/mnt/e$ mkdocs new wiki
3INFO - Creating project directory: wiki
4INFO - Writing config file: wiki/mkdocs.yml
5INFO - Writing initial docs: wiki/docs/index.md
6
7yangbk@yangbk:/mnt/e$ cd wiki/
8yangbk@yangbk:/mnt/e/wiki$ tree
9.
10├── docs
11│ └── index.md
12└── mkdocs.yml
13
14yangbk@yangbk:/mnt/e/wiki$ mkdocs serve
15INFO - Building documentation...
16INFO - Cleaning site directory
17INFO - Documentation built in 0.07 seconds
18INFO - [02:35:45] Watching paths for changes: 'docs', 'mkdocs.yml'
19INFO - [02:35:45] Serving on http://127.0.0.1:8000/
20INFO - [02:35:50] Browser connected: http://127.0.0.1:8000/
21
22# 安装主题及扩展
23yangbk@yangbk:/mnt/e/wiki$ pip install mkdocs-material
24yangbk@yangbk:/mnt/e/wiki$ pip install mkdocs_pymdownx_material_extras
25
26# mkdocs.yml是其主配置文件
27yangbk@yangbk:/mnt/e/wiki$ cat mkdocs.yml
28site_name: 小杨同学的wiki
29site_url: https://wiki.361way.com/
30nav:
31 - Home: index.md
32 - About: about.md
33theme:
34 name: material
35 highlightjs: true
36 palette:
37 scheme: default
38plugins:
39 - search
40 - mkdocs_pymdownx_material_extras
41
42# 生成静态网站
43yangbk@yangbk:/mnt/e/wiki$ mkdocs build
44INFO - Cleaning site directory
45INFO - Building documentation to directory: /mnt/e/wiki/site
46INFO - Documentation built in 2.02 seconds
二、mkdocs.yml配置文件
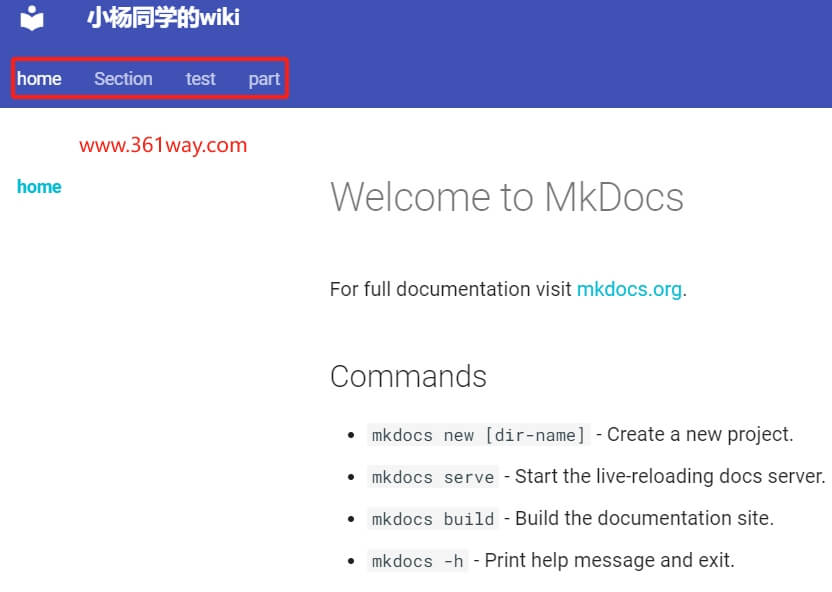
mkdocs 的设置都是在 mkdocs.yml文件中定义的,比如下面的横向导航,我们就可以通过 navigation.tabs 实现。具体代码如下:
1site_name: 小杨同学的wiki
2site_url: http://127.0.0.1:8000/
3nav:
4 - home: index.md
5 - Section:
6 - Index: Section/index.md
7 - About: Section/about.md
8 - test:
9 - Index: part2/index.md
10 - test: part2/page.md
11 - part:
12 - Index: part3/index.md
13 - sss: part3/ss.md
14theme:
15 name: material
16 highlightjs: true
17 features:
18 - navigation.tabs
19 - navigation.path
20 - navigation.expand
21 - navigation.instant
22 - navigation.instant.prefetch
23plugins:
24 - search
25 - mkdocs_pymdownx_material_extras
如果我们想要上面的导航在页面下拉时还保持在原位,就可以增加 navigation.tabs.sticky,不过该配置和navigation.tabs 不要同时存在。
比如我们的markdown源码存放在github,同时想自定义一些站点信息,可以配置如下:
1site_name: '小杨的wiki'
2site_author: 'yangbk'
3site_description: '一个测试网站'
4site_url: 'https://wiki.361way.com/'
5copyright: Copyright © 2023 yangbk
6
7# 源码地址
8#repo_name: '361way/mkdocs'
9#repo_url: 'https://github.com/361way/mkdocs'
10#edit_uri: 'blob/master/docs/'
除此之外,可以自定义的配置还很多,比如可以增加插件,实现 pdf 导出的效果,增加数学公式支持、默认代码块增加行号、进行样式扩展、通过自定义主题覆盖原主题配置等。
捐赠本站(Donate)
 如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
- Author: shisekong
- Link: https://blog.361way.com/mkdocs-material/8995.html
- License: This work is under a 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. Kindly fulfill the requirements of the aforementioned License when adapting or creating a derivative of this work.