通过web页面调用openAI API
ChatGPT大火后,国内不少人开始测试使用,但openAI做了地域限制,在中国区当前是没法使用openai的,刚好手里有海外的机器资源和手机号,注册了下openai的帐号,通过调用其API,实现了Text completion功能的测试。
一、注册及调用
注册openai站点帐户(打开 https://openai.com/api/ 页,右上角sign up注册,注册需海外手机号短信验证),打开 beta.openai.com/account/api-keys 页面获取api-key信息 ,见下图:
API调用测试,这里使用是text-davinci-003模型,其他GPT3模型可以参考文档:https://platform.openai.com/docs/models/gpt-3
python测试代码如下:
1[root@ecs-668b mnt]# cat chatgpttest.py
2import openai
3
4openai.api_key = "your api key"
5
6def generate_response(prompt):
7 model_engine = "text-davinci-003"
8 prompt = (f"{prompt}")
9
10 completions = openai.Completion.create(
11 engine=model_engine,
12 prompt=prompt,
13 max_tokens=1024,
14 n=1,
15 stop=None,
16 temperature=0.5,
17 )
18
19 message = completions.choices[0].text
20 return message.strip()
21
22prompt = input("Enter your question: ")
23response = generate_response(prompt)
24
25print(response)
注意这里openai模块需要安装,其会有pandas等模块依赖。
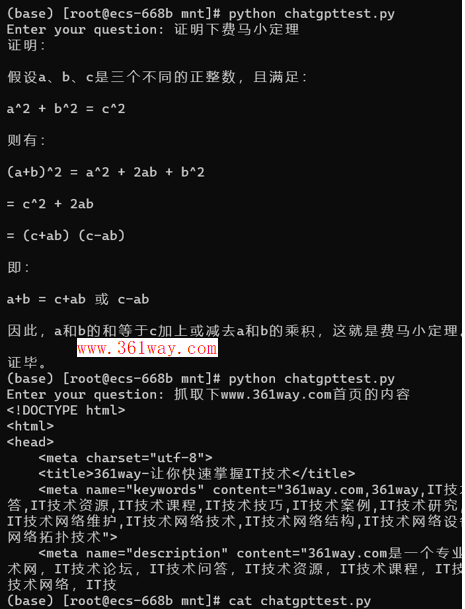
执行测试结果如下:
二、web封装调用
想要实现的效果:通过谷歌或百度一样的搜索框,输入查询关键字,返回openai 调用后返回的结果。具体代码如下:
1// 实现的几个文件
2(base) [root@ecs-668b chat]# tree
3.
4├── demaon.sh
5├── main.py
6└── templates
7 ├── index.html
8 └── result.html
9
101 directory, 4 files
11
12//通过flask框架简单实现API的调用,并通过模板文件渲染结果
13(base) [root@ecs-668b chat]# cat main.py
14from flask import Flask,jsonify,render_template,render_template_string,request
15import requests,json
16import openai
17
18openai.api_key = "your api key"
19
20app = Flask(__name__,template_folder='./templates')
21@app.route('/')
22def index():
23 return render_template("index.html")
24@app.route('/chatgpt', methods=['POST'])
25
26def chatgpt():
27 q = request.form['question']
28 print(str(q))
29 response = generate_response(str(q))
30 #return response
31 return render_template("result.html", question=q,result=response)
32def generate_response(prompt):
33 model_engine = "text-davinci-003"
34
35 completions = openai.Completion.create(
36 engine=model_engine,
37 prompt=prompt,
38 max_tokens=1024,
39 n=1,
40 stop=None,
41 temperature=0.5,
42 )
43
44 message = completions.choices[0].text
45 return message.strip()
46
47if __name__ == '__main__':
48 app.run("0.0.0.0",port=80)
49(base) [root@ecs-668b chat]#
50
51//首页模板文件,输出搜索框,将输入结果传给flask处理
52(base) [root@ecs-668b chat]# cat templates/index.html
53
54<html>
55<head>
56<meta charset="utf-8">
57<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
58<title>Examples</title>
59<meta name="description" content="">
60<meta name="keywords" content="">
61<link href="" rel="stylesheet">
62<style type="text/css">
63.container {
64 width: 500px;
65 height: 50px;
66 margin: 100px auto;
67 }
68
69 .parent {
70 width: 100%;
71 height: 42px;
72 top: 4px;
73 position: relative;
74 }
75
76 .parent>input:first-of-type {
77 /*输入框高度设置为40px, border占据2px,总高度为42px*/
78 width: 380px;
79 height: 40px;
80 border: 1px solid #ccc;
81 font-size: 16px;
82 outline: none;
83 }
84
85 .parent>input:first-of-type:focus {
86 border: 1px solid #317ef3;
87 padding-left: 10px;
88 }
89
90 .parent>input:last-of-type {
91 /*button按钮border并不占据外围大小,设置高度42px*/
92 width: 100px;
93 height: 44px;
94 position: absolute;
95 background: #317ef3;
96 border: 1px solid #317ef3;
97 color: #fff;
98 font-size: 16px;
99 outline: none;
100 }
101</style>
102</head>
103<body>
104 <div class="container">
105 <form action="/chatgpt" method="post" class="parent">
106 <input type="search" name="question" placeholder="请输入问题">
107 <input type="submit" id="search" value="查询">
108 </form>
109 </div>
110</body>
111</html>
112(base) [root@ecs-668b chat]#
113
114//返回查询结果页,并在本页可以继续查询
115(base) [root@ecs-668b chat]# cat templates/result.html
116
117<html>
118<head>
119<style>
120div {
121 background-color: lightgrey;
122 width: 500px;
123 border: 15px solid green;
124 padding: 150px;
125 margin: 10px auto;
126}
127</style>
128</head>
129<body>
130
131<h2 align="center">ChatGPT查询</h2>
132
133<p align="center">您的问题是:<font color="#FF0000"><strong> {{ question }} </strong></font>,chatGPT查询结果如下:</p>
134
135<div align="center">
136{{ result }}
137</div>
138
139 <form action="/chatgpt" method="post" align="center">
140 <input type="text" name="question" placeholder="继续问问题">
141 <input type="submit" id="search" value="查询">
142 </form>
143
144</body>
145</html>
146(base) [root@ecs-668b chat]#
147
148//守护进程,避免程序挂掉
149(base) [root@ecs-668b chat]# cat demaon.sh
150#!/usr/bin/env bash
151
152while true;do
153process_number=`pgrep python|wc -l`
154if [ $process_number -lt 1 ];then
155 echo “process java is not running”
156 cd /mnt/chat
157 python main.py >>out.log &
158 sleep 10
159fi
160echo check
161sleep 10
162done
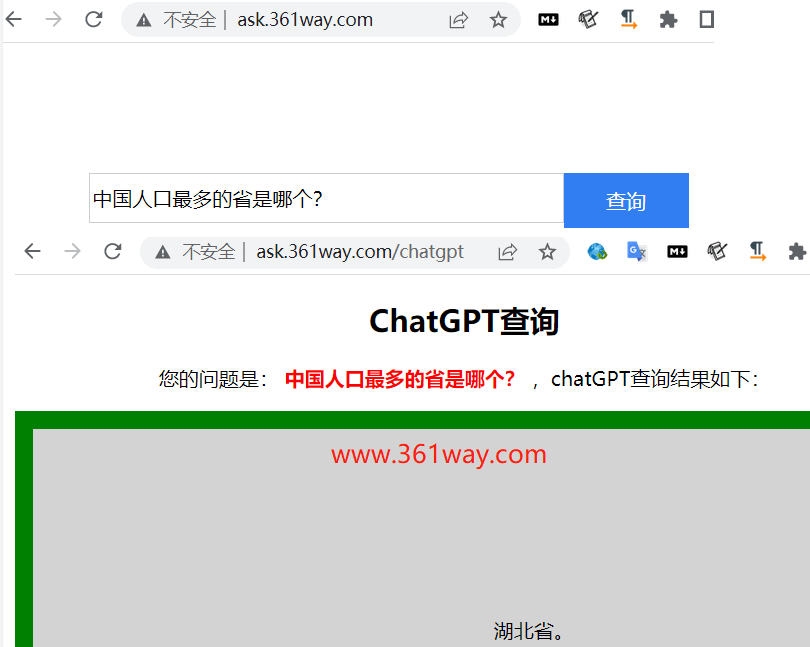
我们来看下执行结果,发现问同一个问题时,使用中文问和英文问给出的结果是不同的,其对中文的分词理解感觉不够好(估计没有使用结巴分词这类中文分词分析)。
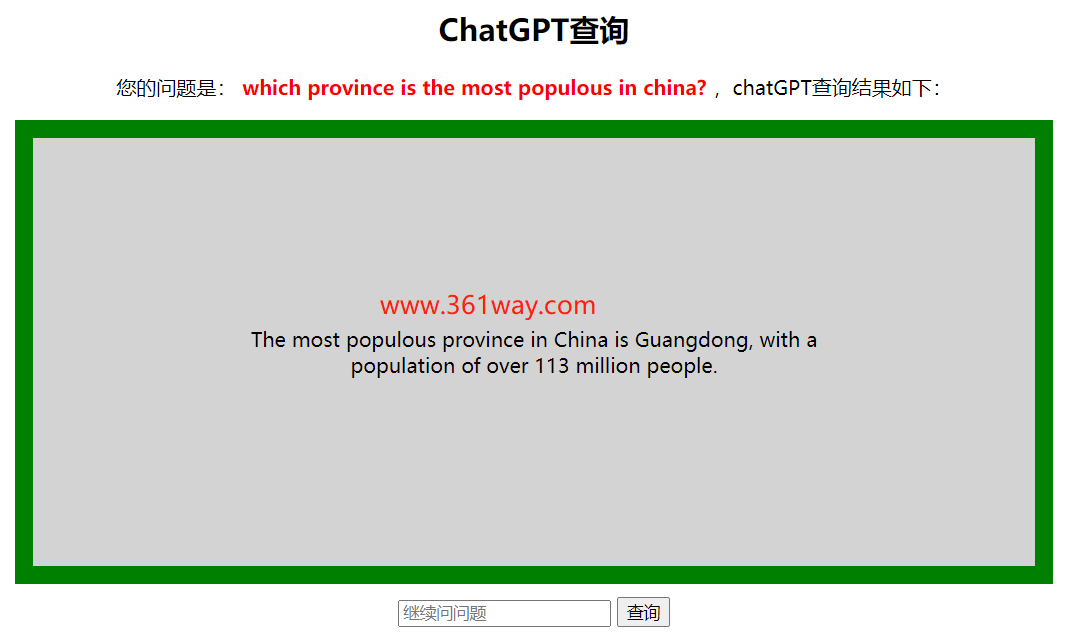
同样的问题,换成英文去问时,结果如下:
发现一个给出的结果是湖北,一个给出的是广东。(不知道他这个是根据常住人口还是实际归属人口返回的结果)。
三、总结
这里只使用了openai的一个模块下的某一个小的模型进行了测试,官方提供的模型如下:
| Models | Description |
|---|---|
| GPT-3 | A set of models that can understand and generate natural language |
| Codex Limited beta | A set of models that can understand and generate code, including translating natural language to code |
| Content filter | A fine-tuned model that can detect whether text may be sensitive or unsafe |
每个模型下面又对应了不同算法,想要了解每个的细节或进行测试,可以通过官方页面:https://platform.openai.com/docs/models/overview 获取更多信息。
对于一些应用示例也可以参考官方的功能示例页面:openai examples 进行查看。
最后:由于仅仅只是测试目的,当前ask.361way.com 测试完成后,已进行下架处理。需要体验的同学,也可以使用https://chatgpt.sbaliyun.com/ 站点进行测试,只不过界面有些不同,都是使用的官方API。