pyecharts折线图和柱状图
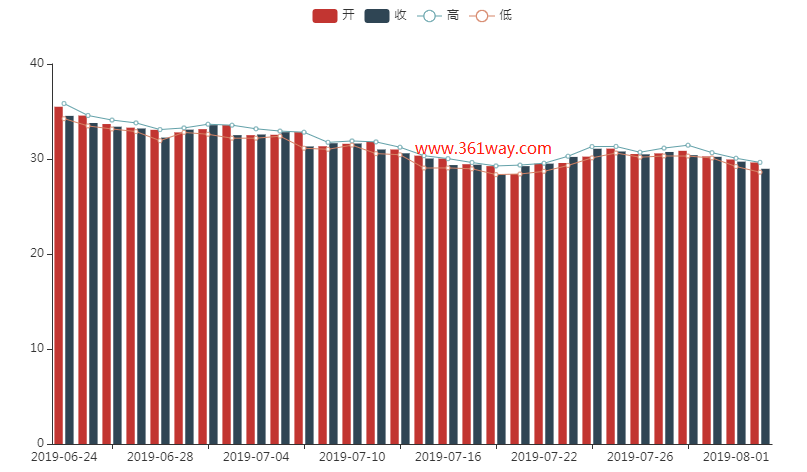
参照pyecharts-gallery示例代码分容易能完成图形的展示,不过这里也有一点小坑。这里记录下折线图和柱状图的使用。便于说事,这里使用了tushare的stock数据源。先看下效果图:
一、折线图
单根线的折线图是比较容易搞的,这里说多根线的折线图,我这里使用的代码如下:
1import pyecharts.options as opts
2from pyecharts.charts import Line
3import talib as ta
4import tushare as ts
5dw = ts.get_k_data('603515')
6df = dw[-30:]
7x_data = df['date'].values
8x_data = df['date'].values
9#y_data = [820, 932, 901, 934, 1290, 1330, 1320]
10line = (
11 Line()
12 .add_xaxis(xaxis_data=x_data)
13 .add_yaxis(
14 series_name="开",
15 y_axis=df['open'].values,
16 label_opts=opts.LabelOpts(is_show=False),
17 )
18 .add_yaxis(
19 series_name="收",
20 y_axis=df['close'].values,
21 label_opts=opts.LabelOpts(is_show=False),
22 )
23 .add_yaxis(
24 series_name="高",
25 y_axis=df['high'].values,
26 label_opts=opts.LabelOpts(is_show=False),
27 areastyle_opts=opts.AreaStyleOpts(opacity=0.5),
28 )
29 .add_yaxis(
30 series_name="低",
31 y_axis=df['low'].values,
32 label_opts=opts.LabelOpts(is_show=False),
33 areastyle_opts=opts.AreaStyleOpts(opacity=0.5),
34 )
35 .set_global_opts(
36 tooltip_opts=opts.TooltipOpts(
37 is_show=True, trigger="axis", axis_pointer_type="cross"
38 ),
39 yaxis_opts=opts.AxisOpts(
40 type_="value",
41 axistick_opts=opts.AxisTickOpts(is_show=True),
42 splitline_opts=opts.SplitLineOpts(is_show=True),
43 ),
44 xaxis_opts=opts.AxisOpts(
45 type_="category",
46 boundary_gap=False,
47 axispointer_opts=opts.AxisPointerOpts(is_show=True, type_="shadow"),
48 ),
49 )
50 # .render("stacked_line_chart.html")
51)
52line.render_notebook()
这里是根据官方 stacked_line_chart.py 示例的基础上修改出来的。使用官方示例有一个问题。其在增加 y 轴值的时候,加了一个参数 stack=”总量” ,使用该参数后,后面每根线的值会和前面一根线的各个点的值求和再显示。有这个场景比较适合使用这个选项,就是CPU利用率,不过这显然我的需求不一样,把这个值拿掉就好了。
上面使用示例中还有两个参数也说明下:
1label_opts=opts.LabelOpts(is_show=False), //控制是否在线上显示各个点的值
2areastyle_opts=opts.AreaStyleOpts(opacity=0.5), //控制是否以颜色区域显示某根线
二、柱状图
根据官方示例,这里先写一个柱状图的示例:
1import tushare as ts
2import pyecharts.options as opts
3from pyecharts.charts import Bar, Line
4dw = ts.get_k_data('603515')
5df = dw[-30:]
6x_data = df['date'].values
7bar = (
8 Bar()
9 .add_xaxis(list(x_data))
10 .add_yaxis("开", list(df['open'].values),label_opts=opts.LabelOpts(is_show=False))
11 .add_yaxis("收", list(df['close'].values),label_opts=opts.LabelOpts(is_show=False))
12)
13bar.render_notebook()
这里有一个坑就是,默认tushare取回的每一列值的数据类型是numpy类型的,而从官方示例上可以看出,其需要引入的是列表类型,所以需要list(npdata) 或npdata.to_list()进行数据转换,不然不能正常显示柱状图,这点和折线图不同,折线图不转换也可以正常显示。
三、柱状图和折线图混用
这部分可以参考官方示例:mixed_bar_and_line ,我这里具体实现的代码如下:
1import tushare as ts
2import pyecharts.options as opts
3from pyecharts.charts import Bar, Line
4dw = ts.get_k_data('603515')
5df = dw[-30:]
6x_data = df['date'].values
7bar = (
8 Bar()
9 .add_xaxis(list(x_data))
10 .add_yaxis("开", list(df['open'].values),label_opts=opts.LabelOpts(is_show=False))
11 .add_yaxis("收", list(df['close'].values),label_opts=opts.LabelOpts(is_show=False))
12)
13#bar.render_notebook()
14line = (
15 Line()
16 .add_xaxis(xaxis_data=x_data)
17 .add_yaxis(
18 series_name="高",
19 #线上不显示数值
20 label_opts=opts.LabelOpts(is_show=False),
21 y_axis=df['high'].values,
22 )
23 .add_yaxis(
24 series_name="低",
25 label_opts=opts.LabelOpts(is_show=False),
26 #是否显示阴影
27 #areastyle_opts=opts.AreaStyleOpts(opacity=0.5),
28 y_axis=df['low'].values,
29 )
30 .set_global_opts(
31 tooltip_opts=opts.TooltipOpts(
32 is_show=True, trigger="axis", axis_pointer_type="cross"
33 ),
34 yaxis_opts=opts.AxisOpts(
35 type_="value",
36 axistick_opts=opts.AxisTickOpts(is_show=True),
37 splitline_opts=opts.SplitLineOpts(is_show=True),
38 ),
39 xaxis_opts=opts.AxisOpts(
40 type_="category",
41 boundary_gap=False,
42 axispointer_opts=opts.AxisPointerOpts(is_show=True, type_="shadow"),
43 ),
44 )
45)
46#line.render_notebook()
47bar.overlap(line).render_notebook()
效果图见最开始的图示。这里混使用主机使用bar.overlap(line)这样的用法。不过上图只是简单的展示,并没有标题,也没有y轴的单位名称,同时在鼠标移动时,也没有参考线,这些也可以参考官方示例进行配置,具体可以根据如下代码进行修改:
1.set_global_opts(
2 tooltip_opts=opts.TooltipOpts(
3 is_show=True, trigger="axis", axis_pointer_type="cross"
4 ),
5 xaxis_opts=opts.AxisOpts(
6 type_="category",
7 axispointer_opts=opts.AxisPointerOpts(is_show=True, type_="shadow"),
8 ),
9 yaxis_opts=opts.AxisOpts(
10 name="水量",
11 type_="value",
12 min_=0,
13 max_=250,
14 interval=50,
15 axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
16 axistick_opts=opts.AxisTickOpts(is_show=True),
17 splitline_opts=opts.SplitLineOpts(is_show=True),
18 ),
19)
捐赠本站(Donate)
 如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
- Author: shisekong
- Link: https://blog.361way.com/pyecharts-line-bar/6193.html
- License: This work is under a 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. Kindly fulfill the requirements of the aforementioned License when adapting or creating a derivative of this work.