Zabbix与RRDtool绘图篇(6)_最终图形展示
最终的图形展示是这样规划的,选择分类和主机后默认展示的是1天时间的图形,点击默认的某张图形后再重新展示该监控项1天、1周、1月、1年的图形,参考的cacti。
默认图形的展已经在第5篇的视图函数中完成了(pngs就是传递给模板的png图片路径)模板完成渲染后就可以显示了。
模板的代码很简洁没有太多的修饰,够用就好:
<pre data-language="HTML">```markup
<html lang="zh-cn">
<head>
<title>{{ privatetitle }}</title>
<link rel="icon" href="{{ STATIC_URL }}/favicon.ico" type="image/x-icon"/>
<!-- Bootstrap -->
<link rel="stylesheet" href="{{ STATIC_URL }}/css/bootstrap.min.css">
<link rel="stylesheet" href="{{ STATIC_URL }}/css/bootstrap-theme.min.css">
{% block othercss %}{% endblock %}
<script src="{{ STATIC_URL }}/js/jquery.min.js"></script>
<script src="{{ STATIC_URL }}/js/bootstrap.min.js"></script>
{% block otherjs %}{% endblock %}
</head>
<body>
<div class="container">
<div class="col-md-9">
{{value}}
</div>
{% for png in pngs %}
<p>
<a href="/graph/drawall/?graphid={{ png.graphid }}">
<img src="{{ png.pngpath }}" class="img-responsive" alt="Responsive image">
</a>
</p>
{% endfor %}
</div>
</body>
其中为每张默认展示的图片附加了一个url,功能是点击该图片时,显示该图片1天、1周、1月、1年的监控数据的图形的。默认一天的显示效果如下(与cacti的一样,毕竟都是用rrdtool整的):
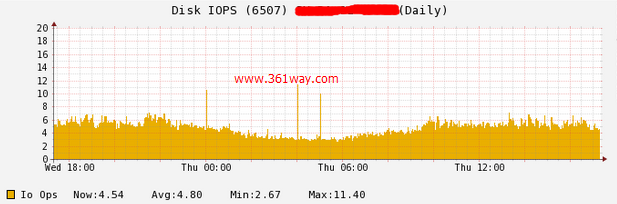
硬盘IO图
[](https://blog.361way.com/wp-content/uploads/2015/02/rrdtool-iops.png)
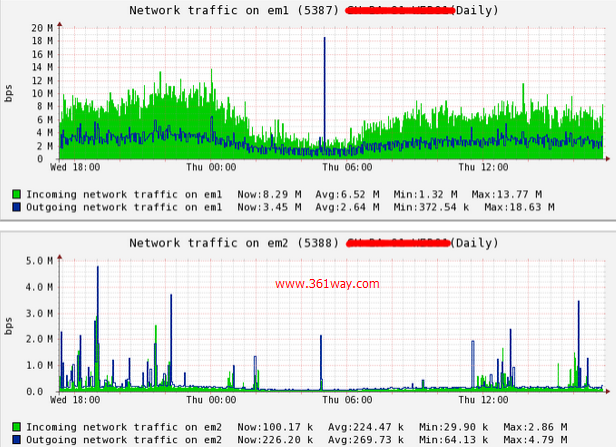
网络流量图
[](https://blog.361way.com/wp-content/uploads/2015/02/rrdtool-network1.png)
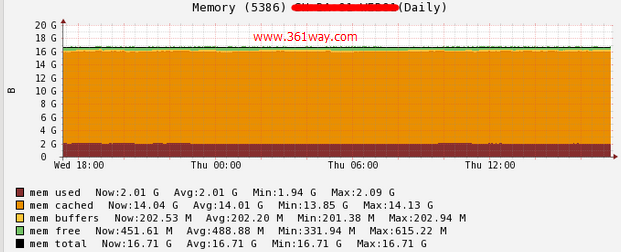
内存堆栈图(默认的进制是1000,可以在绘图的时候指定为1024)
[](https://blog.361way.com/wp-content/uploads/2015/02/rrdtool-memory.png)
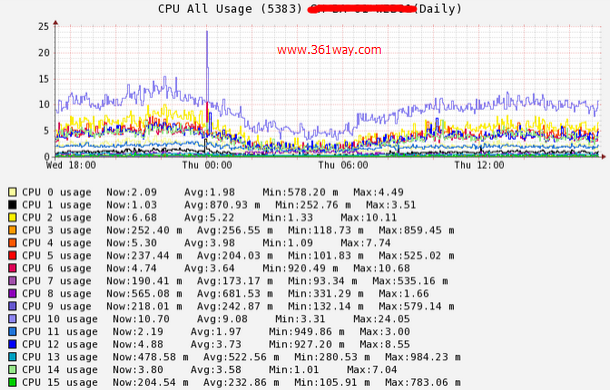
CPU负载图
[](https://blog.361way.com/wp-content/uploads/2015/02/rrdtool-cpu.png)
通过默认图片的附加的GET请求,绘出该图片1天、1星期、1月、1年的监控数据图形:点击图片时产生的GET请求
[](https://blog.361way.com/wp-content/uploads/2015/02/rrdtooldraw08.png)
处理该请求的视图函数如下:
```python
def drawall(request):
gdatas = []
pngs = []
dir = r"/opt/rrd/"
graphid = request.GET['graphid']
sql = "select hostid, graphname, hostname from zabbixapp_drawtree where graphid="+graphid
graph = DrawTree.objects.getclass(sql)
hostid = graph[0][0]
graphname = graph[0][1]
hostname = graph[0][2]
rpath = dir + hostid + r"/" + graphid + r".rrd"
pngdir = r"/opt/www/diewu/static/images/rrdpng/cache/"
if not os.path.exists(pngdir + graphid):
os.makedirs(pngdir + graphid + r"/")
png2d = pngdir + graphid + r"/" + r"2d.png"
pngs.append(str(png2d).replace(r"/opt/www/diewu", ''))
png1w = pngdir + graphid + r"/" + r"1w.png"
pngs.append(str(png1w).replace(r"/opt/www/diewu", ''))
png1m = pngdir + graphid + r"/" + r"1m.png"
pngs.append(str(png1m).replace(r"/opt/www/diewu", ''))
png1y = pngdir + graphid + r"/" + r"1y.png"
pngs.append(str(png1y).replace(r"/opt/www/diewu", ''))
#######################################################
sql = "select itemid,itemname,units from zabbixapp_drawgraphs where graphid="+graphid
pitem = DrawGraphs.objects.getdata(sql)
######取自定义颜色和绘制方法
sql = "select cols from zabbixapp_drawdef where graphid="+graphid
cols = DrawDef.objects.getdata(sql)
if cols:
cols = (cols[0][0].split(":"),)
sql = "select types from zabbixapp_drawdef where graphid="+graphid
itypes = DrawDef.objects.getdata(sql)
if itypes:
itypes = (itypes[0][0].split(":"),)
############################
sql = "select itemid,itemname,units from zabbixapp_drawgraphs where graphid="+graphid
pitem = DrawGraphs.objects.getdata(sql)
###########################
strtime = str(int(time.time()- 86400))
gdata = {'pname':png2d, 'gname':graphname, 'rrdpath':rpath, 'pitem':pitem, 'graphid':graphid,
'cols':cols, 'itypes':itypes, 'host':hostname, 'stime':strtime, 'flag':'Daily'}
gdatas.append(gdata)
###########################
strtime = str(int(time.time()- 604800))
gdata = {'pname':png1w, 'gname':graphname, 'rrdpath':rpath, 'pitem':pitem, 'graphid':graphid,
'cols':cols, 'itypes':itypes, 'host':hostname, 'stime':strtime, 'flag':'Weekly'}
gdatas.append(gdata)
###########################
strtime = str(int(time.time()- 2592000))
gdata = {'pname':png1m, 'gname':graphname, 'rrdpath':rpath, 'pitem':pitem, 'graphid':graphid,
'cols':cols, 'itypes':itypes, 'host':hostname, 'stime':strtime, 'flag':'Monthly'}
gdatas.append(gdata)
###########################
strtime = str(int(time.time()- 31536000))
gdata = {'pname':png1y, 'gname':graphname, 'rrdpath':rpath, 'pitem':pitem, 'graphid':graphid,
'cols':cols, 'itypes':itypes, 'host':hostname, 'stime':strtime, 'flag':'Yearly'}
gdatas.append(gdata)
##########################
drawrrd.drawmain(gdatas)
#value = pitem
#avg = {'privatetitle': 'Zabbix监控数据展示', 'STATIC_URL': '/static', 'value': value, 'pngs': pngs}
avg = {'privatetitle': 'Zabbix监控数据展示', 'STATIC_URL': '/static', 'pngs': pngs}
return render_to_response('zabbixapp/drawall.html', avg)
该视图函数的模板drawall.html是这样的:
<pre data-language="HTML">```markup
<html lang="zh-cn">
<head>
<title>{{ privatetitle }}</title>
<link rel="icon" href="{{ STATIC_URL }}/favicon.ico" type="image/x-icon"/>
<!-- Bootstrap -->
<link rel="stylesheet" href="{{ STATIC_URL }}/css/bootstrap.min.css">
<link rel="stylesheet" href="{{ STATIC_URL }}/css/bootstrap-theme.min.css">
{% block othercss %}{% endblock %}
<script src="{{ STATIC_URL }}/js/jquery.min.js"></script>
<script src="{{ STATIC_URL }}/js/bootstrap.min.js"></script>
{% block otherjs %}{% endblock %}
</head>
<body>
<div class="container">
<div class="col-md-9">
{{value}}
</div>
{% for png in pngs %}
<p>
<img src="{{ png }}" class="img-responsive" alt="Responsive image">
</p>
{% endfor %}
</div>
</body>
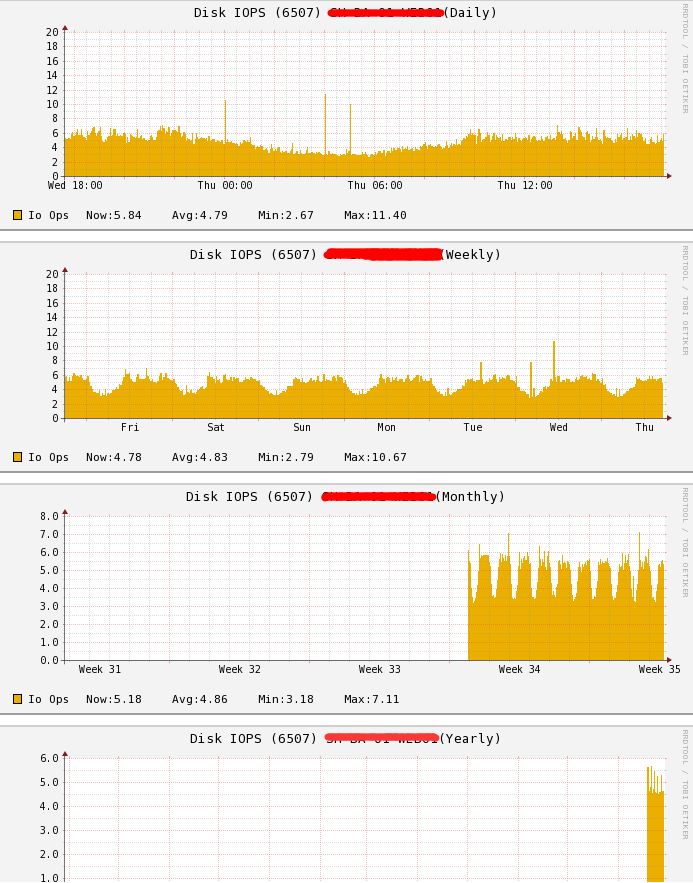
最后的显示效果如下(某台主机的磁盘IO监控数据1天、1周、1月、1年的图形):
[](https://blog.361way.com/wp-content/uploads/2015/02/rrdtooldraw07.png)
在此运维平台的第二个版本的监控数据图形展示基本完成。
</body>
捐赠本站(Donate)
 如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
- Author: shisekong
- Link: https://blog.361way.com/zabbix-rrdtool-6/4123.html
- License: This work is under a 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. Kindly fulfill the requirements of the aforementioned License when adapting or creating a derivative of this work.