Netlify部署Mkdocs样式异常处理
问题
原来使用的wikitten站点有点太老了,样式也不太喜欢了,就想更换下比较新的wiki程序,研究对比了一些程序,发现Mkdocs还是比较喜欢的,就使用Netlify部署个测试下。不过测试发现在本地运行的很好的程序,部署到Netlify后发现样式显示异常,通过查看源代码,发现内容有正常显示,之所以出现异常是因为对应的CSS文件404,未能正常加载。
分析
通过研究Netlify部署过程中的日志,发现其部署过程中默认使用的都是最新的依赖包,因为我使用的 mkdocs-material 主题,Netlify部署的主题版本比我本地使用的主题要新,所以猜测新版本应该是有BUG的。
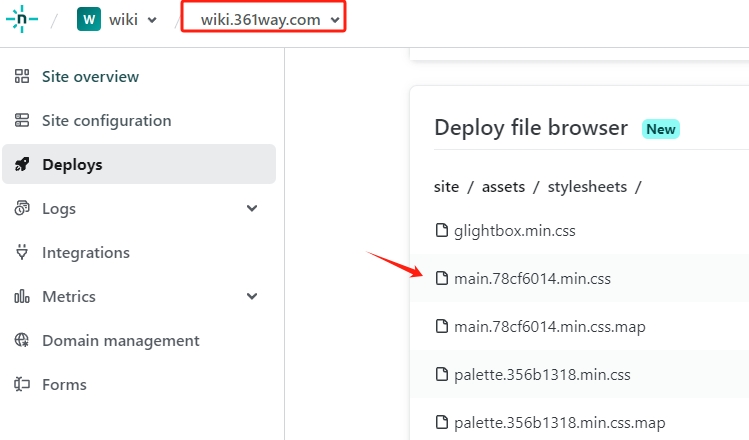
上图可以看到,部署编译后产生的的CSS文件和站点请求的是不一样的。所以这就是导致404的原因。
解决
既然找到了问题,解决方法也比较简单,因为Netlify部署生成静态站时是可以指定颁布的。只需要在Project目录里指定下所需包的版本就可以了,创建 requirements.txt 文件,指定下如下内容并重新发布就可以了:
1mkdocs==1.5.3
2mkdocs-glightbox==0.3.4
3mkdocs-material==9.4.5
4mkdocs-material-extensions==1.2
5mkdocs-pymdownx-material-extras==2.4.3
6mkdocs-minify-plugin==0.7.1
捐赠本站(Donate)
 如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
- Author: shisekong
- Link: https://blog.361way.com/2023/10/netlify-css.html
- License: This work is under a 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. Kindly fulfill the requirements of the aforementioned License when adapting or creating a derivative of this work.