vscode snippets 配置markdown模板
因为要使用不同的应用程序来写markdown文档,在遇到不同的场景时,经常会使用不同的模板文件来写,每次copy也比较麻烦,当然也可以使用脚本功能完成。不过平时在windows下写文档用的比较多的还是vscode,所以就懒得麻烦,希望通过vscode snippets的配置来实现通过简短的配置来快速过多成模板文件的生成。比如有时需要将字体增加为红色、gohugo/mkdocs 编写文章等。
配置步骤
1. 代码块模板配置
- Windows 系统: 文件 > 首选项 > 用户代码片段 (File > Preferences > Configure User Snippets)
- Mac 系统: Code > Perference > User Snippets。
windows下可以直接使用快捷键 Ctrl + Shift + P ,输入snippet,配置用户代码片片段,选择markdown.json。打开后默认只以下代码段中注释的部分,根据注释写下以下三个板内容:
1{
2 // Place your snippets for markdown here. Each snippet is defined under a snippet name and has a prefix, body and
3 // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
4 // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
5 // same ids are connected.
6 // Example:
7 // "Print to console": {
8 // "prefix": "log",
9 // "body": [
10 // "console.log('$1');",
11 // "$2"
12 // ],
13 // "description": "Log output to console"
14 // }
15 "font-red": { //名字
16 "prefix": "red", // 设置的模板缩写
17 "body": [
18 "<font color='red'>$1</font>$2",
19 //模板内容,$1表示第一个光标位置,按tab光标会移动到$2,$0是最后光标位置
20 ],
21 "description": "红色字体" //模板描述
22 },
23 "Blog template": {
24 "description": "Blog template for blog.361way.com article",
25 "prefix": ["hugomd"],
26 "body": [
27 "---",
28 "title: ${1:blog title}"
29 "date: $CURRENT_YEAR-$CURRENT_MONTH-${CURRENT_DATE}T$CURRENT_HOUR:$CURRENT_MINUTE:${CURRENT_SECOND}+08:00",
30 "layout: post",
31 "url: /$CURRENT_YEAR/$CURRENT_MONTH/$2.html",
32 "categories:",
33 " - $3",
34 "tags:",
35 " - $4",
36 "---\n",
37 ]
38 },
39 "Mkdocs template": {
40 "description": "Mkdocs template for a new article",
41 "prefix": ["mkd"],
42 "body": [
43 "---",
44 "title: ${1:blog title}",
45 "description: ${2:blog description}",
46 "date: $CURRENT_YEAR-$CURRENT_MONTH-${CURRENT_DATE}T$CURRENT_HOUR:$CURRENT_MINUTE:${CURRENT_SECOND}+08:00",
47 "tags:",
48 " - $3",
49 "---\n",
50 ]
51 }
52}
保存退出。
2. 开启markdown的快速建议
按 Ctrl + Shift + P 输入settings.json打开settings.json文件,开启自动建议内容(quickSuggestions),如下:
1{
2 "markdown.showToolbar": true,
3 "[markdown]": {
4 // 快速补全
5 "editor.quickSuggestions": {
6 "other": true,
7 "comments": true,
8 "strings": true
9 },
10 ………
配置效果
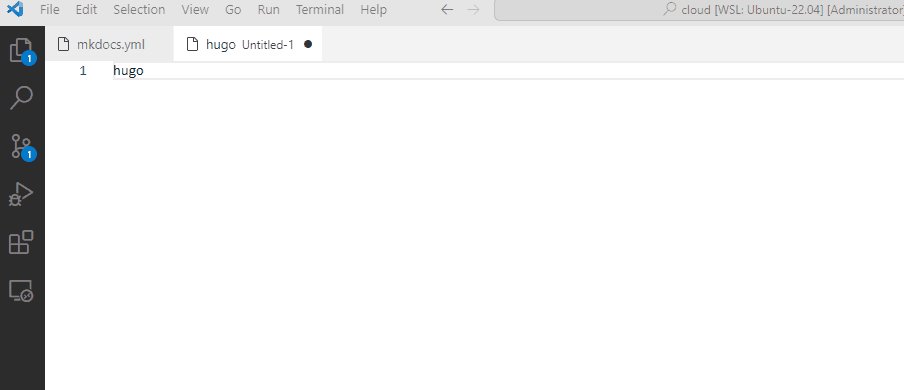
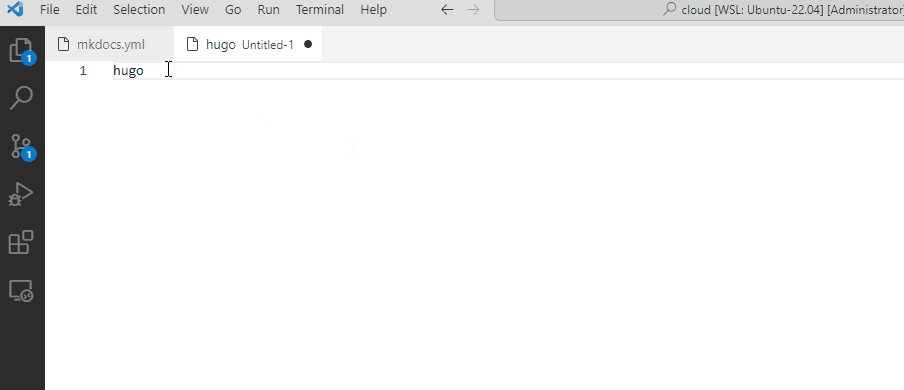
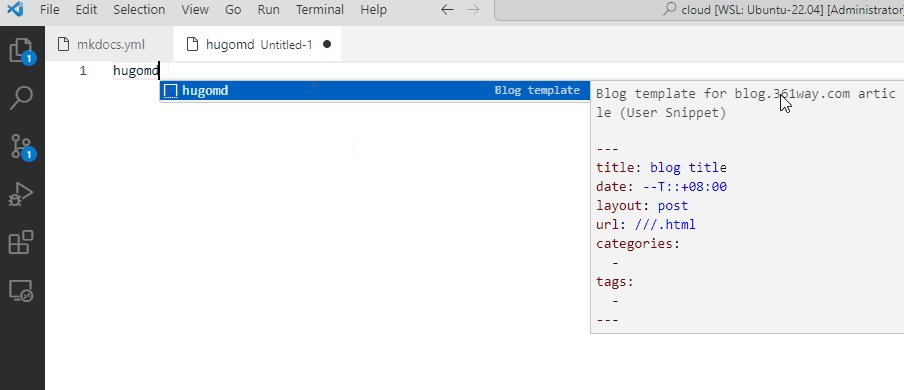
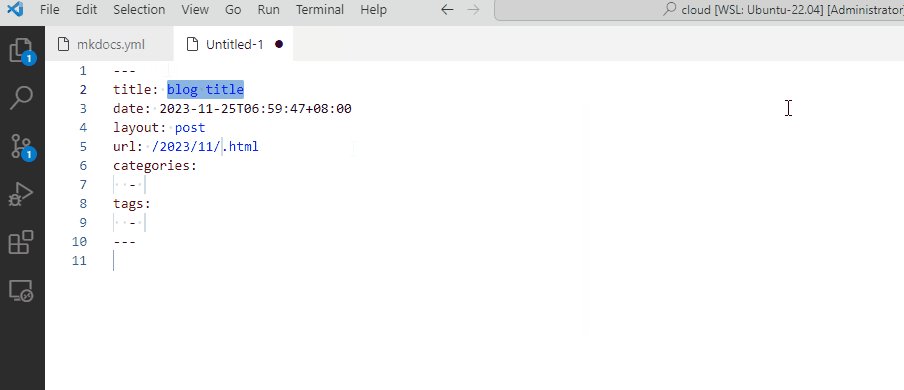
新建一个markdown文件,键入对应的 prefix 快捷命令,这时候会跳出相关提示,输入 tab 就会自动补全模板内容,再按tab会就依次从 $1 往后跳,效果见下图:
另外对于 snippet generator 补全内容的生成,也可以使用 https://snippet-generator.app/ 网站填写需要补全的内容生成对应的json配置文件内容。
捐赠本站(Donate)
 如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
- Author: shisekong
- Link: https://blog.361way.com/2023/11/markdown-template.html
- License: This work is under a 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. Kindly fulfill the requirements of the aforementioned License when adapting or creating a derivative of this work.