华为云CodeArts代码提交触发部署
遇到客户的一个需求是想实现代码提交后就触发部署(因为是PHP代码暂不涉及编译操作),客户之前使用的是Github,当前想在云平台上实现代码提交自动将代码下载到指定的目录 — 实际这个需求相当简单更新时只是一条 git clone 或 git pull 指令就可以了。这里使用CodeArts实现下(原来的devcloud,换了新名字)。
一、代码提交部署实现
创建部署任务
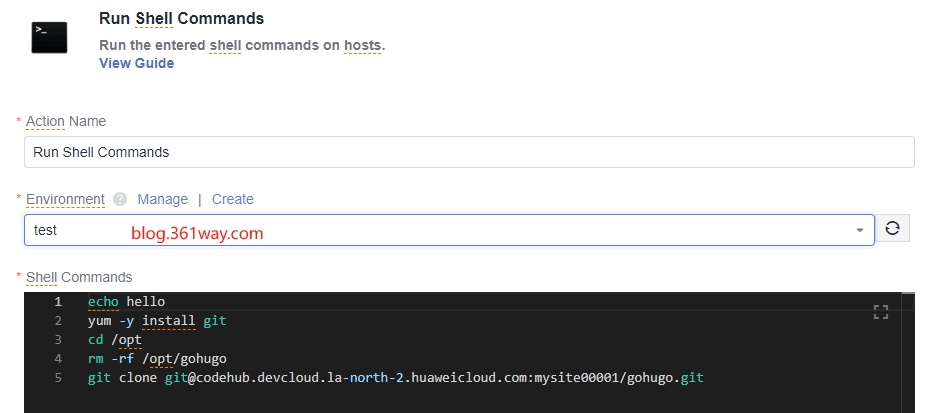
由于这里不涉及编译环节,所以这里直接省略编译部署,直接创建部署任务,部署也比较简单,这里只增加一个bash任务就行了,见下图:
1echo hello
2yum -y install git
3cd /opt
4rm -rf /opt/gohugo
5git clone [email protected]:mysite00001/gohugo.git
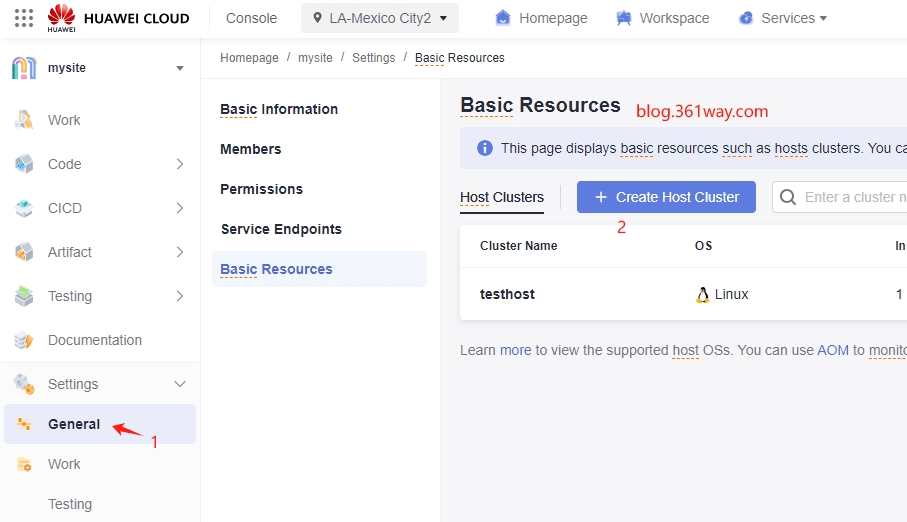
这里的环境创建比较关键,由于是部署到虚拟机上,这里导入的环境需要先在基础资源页完成资源创建,这里可以通过设置–>通用–>基础资源管理页面完成配置。
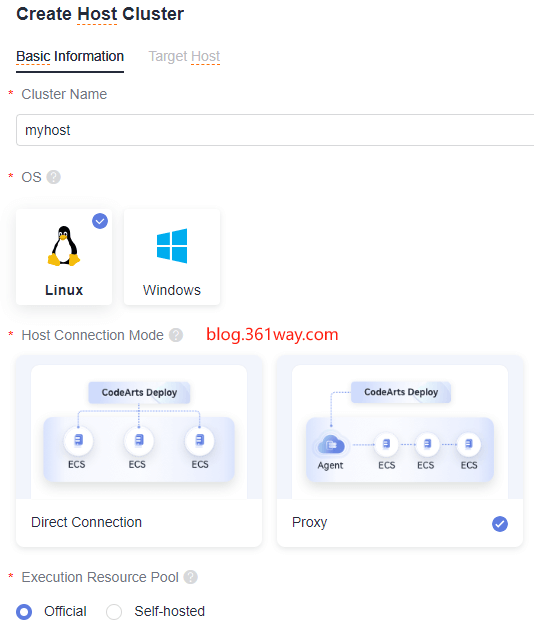
这里主机资源的创建有两种模式:
- 直连模式:直接通过公网IP向对应的主机上下发指令进行部署
- 代理模式:代理机需要具有公网IP,部署时先连接这台代理机上,再通过代理机向内部的各主机进行部署
这里行先以简单的直连模式为例,后面会提到代理模式如何进行。
注意:出于安全原因这时候部署还会提示没有权限,还需要增加一个拉取代码的权限,在代码仓库的设置(setting)–> security manageent –> Deploy Keys界面配置上公钥,在需要拉取代码的主机上保留私钥。(可以通过ssh-keygen生成)
创建Pipeline
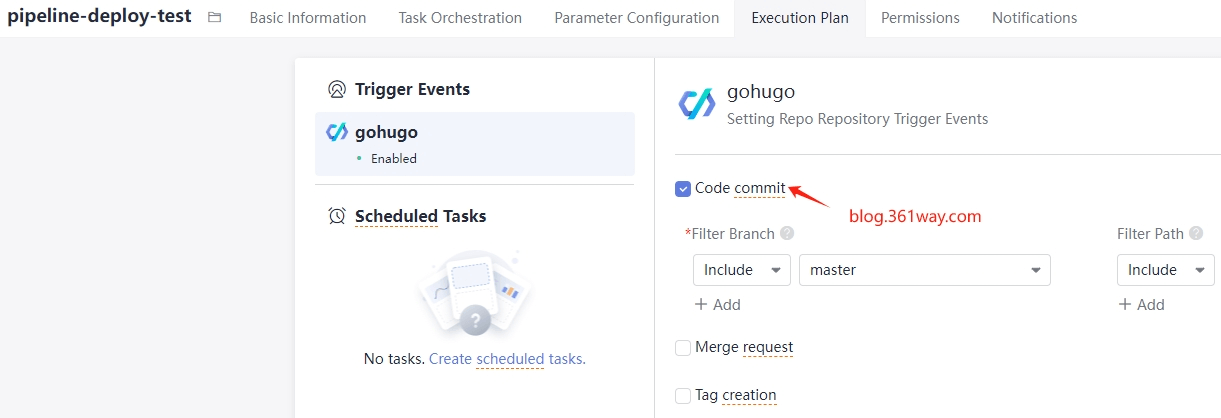
Pipeline只选择刚刚创建的deploy任务即可,配置完成后切换到执行计划界面,选择代码提交触发,这样任何代码提交操作就会触发部署任务。
代理部署
代理部署比较适用于在一个环境下有多台主机运行业务,但只有一台主机有公网对外提供服务的情况。不过针对上面的情况代理部署也会分两种情况。
- 情况1:内部的所有主机虽然没有公网IP,但配置了NAT,所有主机有上外网的权限,这种情况就比较简单,直接复用上面的脚本,只不过执行环境改成代理的环境;
- 情况2:内部主机没法上外网,这时候执行的路径就是 代码仓 –> proxy主机(git下载代码)—> 内部主机(复制到指定的目录)
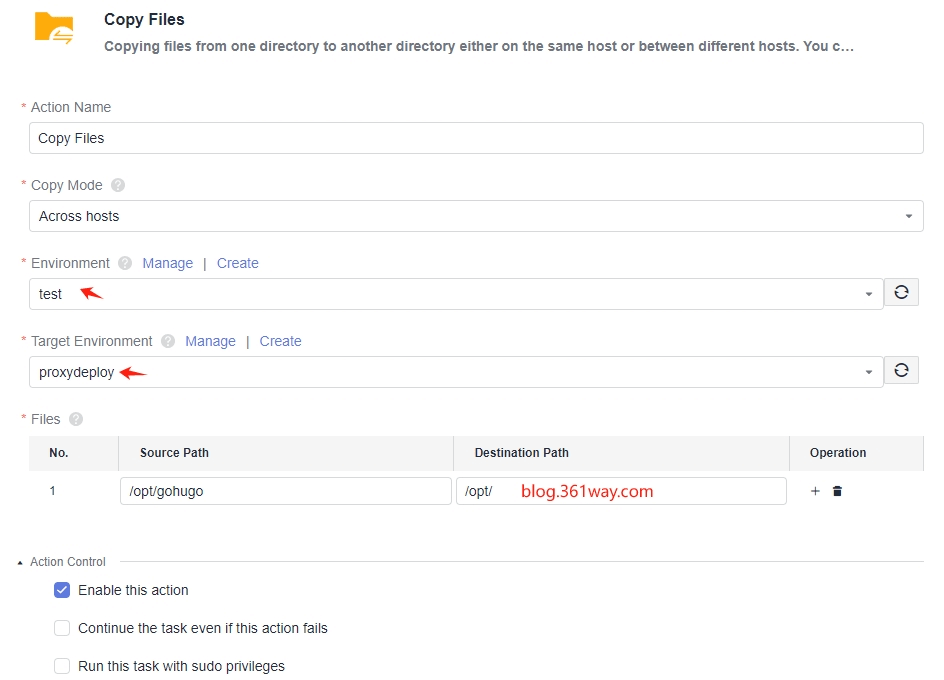
第一种情况这里就不再说明,看下第二种情况,这时候任务里的第一步不变—通过git下载文件,接下来选择copy files,见下图,由于源和目标是在不同的主机上执行的,所以这里有两个执行环境。
不过需要注意的是在目标路径一定不要写成/opt/gohugo,如果这样写最终执行完成后的路径就变成了 /opt/gohugo/gohugo。
这里执行时发现拷贝文件的速度有些慢,其实这里方法比较多,也可以换成在代理机上安装 ansible/saltstack 等自动化工具,通过执行相应的playbook/sls任务将文件复制到目标主机上。
二、代码提交后仅编译实现
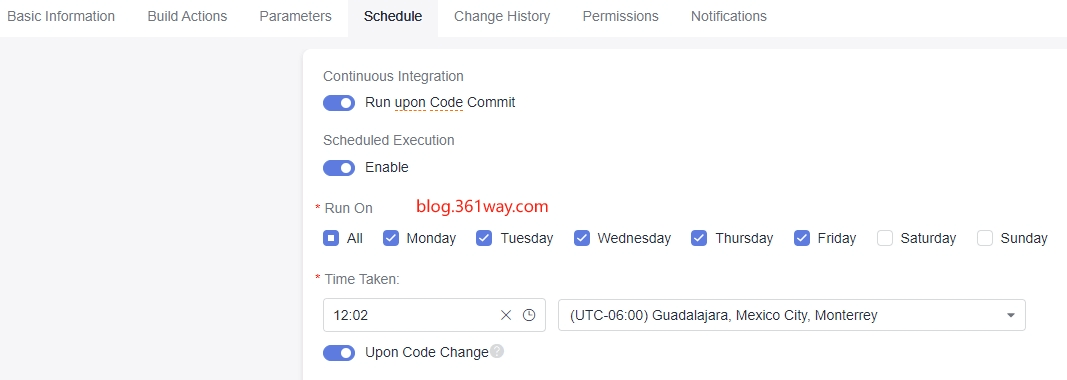
还有一种情况就是代码提交后仅编译,需要在合适的时间再部署(比如凌晨2点左右,这样业务影响最小)。这里也可以实现自动编译的操作,具体是编译任务创建完成后,在schedule界面启动代码提交后编译,具体见下面的界面:
这里可以看到功能还是比较多的,可以直接提交后编译、也可以按时间周期编译运行、还可以在代码更改后编译。
捐赠本站(Donate)
 如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
- Author: shisekong
- Link: https://blog.361way.com/2024/01/codearts-commit-trigger.html
- License: This work is under a 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. Kindly fulfill the requirements of the aforementioned License when adapting or creating a derivative of this work.