bootstrap+flask写登录页面
Flask是一个使用 Python 编写的轻量级 Web 应用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 。在一般应用或个人开发中,可以很容易的写出应用。本篇就结合bootstrap,写一个简单的login界面。
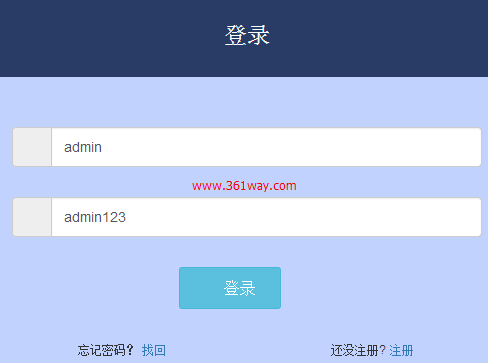
一、效果图
无图无真像,先上效果图:
二、目录结构
该代码写时采用动静分离的方法进行编写,目录树如下:
1[root@361way login]# tree
2.
3├── run.py
4├── static
5│ └── css
6│ ├── bootstrap.min.css
7│ └── style.css
8└── templates
9 ├── index.html
10 └── login.html
三、入口run文件
动态代码只有一个run.py文件,代码如下:
1from flask import *
2app = Flask(__name__,static_url_path='/static')
3@app.route("/login",methods=['POST','GET'])
4def login():
5 error = None
6 if request.method == 'POST':
7 if request.form['username'] != 'admin' or request.form['password'] != 'admin123':
8 error= "sorry"
9 else:
10 return redirect(url_for('index'))
11 return render_template('login.html',error=error)
12@app.route("/index")
13def index():
14 return render_template('index.html')
15if __name__ == "__main__":
16 app.run(
17 host="0.0.0.0",
18 port=80,
19 debug=True)
实际应用中,根据需要,可以关闭debug模试。
四、静态模块
templates下有两个模块文件分别是login.html和index.html
login.html
1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2<html xmlns="http://www.w3.org/1999/xhtml">
3<head>
4<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1.0" />
6<title>Bootstrap响应式登录界面模板</title>
7<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='css/bootstrap.min.css') }}">
8<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='css/style.css') }}">
9</head>
10<body>
11<div class="box">
12<div class="login-box">
13<div class="login-title text-center">
14<h1><small>登录</small></h1>
15</div>
16<div class="login-content ">
17<div class="form">
18<form action="#" method="post">
19<div class="form-group">
20 <div class="col-xs-12 ">
21 <div class="input-group">
22 <span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span>
23 <input type="text" id="username" name="username" class="form-control" placeholder="用户名">
24 </div>
25 </div>
26</div>
27<div class="form-group">
28 <div class="col-xs-12 ">
29 <div class="input-group">
30 <span class="input-group-addon"><span class="glyphicon glyphicon-lock"></span></span>
31 <input type="text" id="password" name="password" class="form-control" placeholder="密码">
32 </div>
33 </div>
34</div>
35<div class="form-group form-actions">
36 <div class="col-xs-4 col-xs-offset-4 ">
37 <button type="submit" class="btn btn-sm btn-info"><span class="glyphicon glyphicon-off"></span> 登录</button>
38 </div>
39</div>
40<div class="form-group">
41 <div class="col-xs-6 link">
42 <p class="text-center remove-margin"><small>忘记密码?</small> <a href="javascript:void(0)" ><small>找回</small></a>
43 </p>
44 </div>
45 <div class="col-xs-6 link">
46 <p class="text-center remove-margin"><small>还没注册?</small> <a href="javascript:void(0)" ><small>注册</small></a>
47 </p>
48 </div>
49</div>
50</form>
51</div>
52</div>
53</div>
54</div>
55<div style="text-align:center;"><p>来源:<a href="http://www.361way.com/" target="_blank">运维之路</a></p></div>
56</body>
57</html>
index.html
index.html 模板中内容如下:
1<h1>welcome to www.361way.com<h1>
注:bootstrap样式文件由于较多,这里不再提供,有兴趣的,可以到我的github站上去取--- https://github.com/361way/python/tree/master/flask/login 。
参考页面:flask 手册会话页面
捐赠本站(Donate)
 如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
- Author: shisekong
- Link: https://blog.361way.com/flask-login/4450.html
- License: This work is under a 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. Kindly fulfill the requirements of the aforementioned License when adapting or creating a derivative of this work.