GitBook+Markdown制作精美电子书
一、Gitbook概述
GitBook 是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书,GitBook 并非关于 Git 的教程。
GitBook支持输出多种文档格式:
- 静态站点:GitBook默认输出该种格式,生成的静态站点可直接托管搭载Github Pages服务上;
- PDF:需要安装gitbook-pdf依赖;
- eBook:需要安装ebook-convert;
- 单HTML网页:支持将内容输出为单页的HTML,不过一般用在将电子书格式转换为PDF或eBook的中间过程;
- JSON:一般用于电子书的调试或元数据提取。
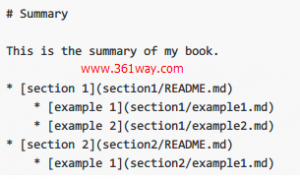
使用GitBook制作电子书,必备两个文件:README.md和SUMMARY.md。README.md多为电子书的简介内容,SUMMARY.md用来定义电子书章节结构,如:

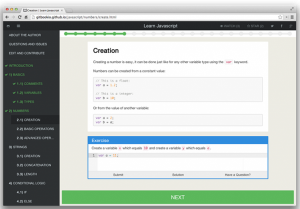
同时,GitBook还支持嵌入JavaScript的交互式内容,未来版本会支持Python、Ruby等语言。
二、gitbook的安装
以下是来自gitbook项目页上提供的安装方法:
1GitBook can be installed from NPM using:
2$ npm install gitbook-cli -g
3Create the directories and files for a book from its SUMMARY.md file (if existing) using
4$ gitbook init
5You can serve a repository as a book using:
6$ gitbook serve
7Or simply build the static website using:
8$ gitbook build
三、gitbook的基本规则
Gitbook需要2个基本文件:
- README.md
- SUMMARY.md
README.md是关于你的书的介绍,而SUMMARY.md中则包含了书目,即章节结构,它的格式大致是:
1* [第1章](c1.md)
2 * [第1节](c1s1.md)
3 * [第2节](c1s2.md)
4* [第2章](c2.md)
剩下的东西就很好理解了,你只需要编写相应章节即可。在编辑完README.md和SUMMARY.md后,你可以运行以下命令:
1$ gitbook serve -p 8080 .
Gitbook首先把你的Markdown文件编译为HTML文件,并根据SUMMARY.md生成书的目录。所有生存的文件都保存在当前目录下的一个名为_book的子目录中。完成这些工作后,Gitbook会作为一个HTTP Server运行,并在8080端口监听HTTP请求。
运行以上命令后,打开浏览器,在地址栏输入:http://localhost:8080即可看到你的书页了。
其中位于左侧书目顶部的Introduction一节就编译自README.md,而书目本身自编译自SUMMARY.md。你要在自己的网站上发布新书,只需把_book目录复制到服务器相应目录即可。至此Gitbook的基本用法就介绍完毕。下面简单讨论下Gitbook的其他应用,包括Gitbook的插件、与Github的融合、Gitbook客户端、Gitbook平台,以及Gitbook的问题。
四、Gitbook的插件支持
Gitbook可以生成HTML,因此它支持一些外部的JavaScript文件嵌入到HTML中,例如Google统计、Disqus评论系统等。以下以页面中嵌入Disqus评论为例。
首先是安装Gitbook的Disqus插件。
1$ npm install gitbook-plugin-disqus
然后建立一个book.json文件,其格式如下:
1{
2 "plugins": ["disqus"],
3 "pluginsConfig": {
4 "disqus": {
5 "shortName": "NAME-FROM-DISQUS"
6 }
7 }
8}
把上面的NAME-FROM-DISQUS修改为你在Disqus上的项目名即可。
再次运行命令:
1$ gitbook serve -p 8080 .
并刷新浏览器,即可看到附加了Disqus评论的页面。
与Github的融合
Gitbook的博客上说Github提供了对Gitbook的特殊支持,但我没有测试。只是依然把源文件保存在Github上,然后用Gitbook去编译。期待Gitbook做的更好。
Gitbook客户端
Gitbook客户端支持Mac、Windows、Linux。我在Mac和Windows简单尝试了这个客户端,总体而言可以用。但也仅仅是可以用而已。你可以在客户端里编辑Markdown文件,并提供一个实时的预览窗口;可以关联到你的Gitbook账户,并把内容同步到gitbook.io,并为你生成PDF等。说句题外话,如果你要Markdown的客户端的话,飞象马克更好用,至少Vim编辑模式你得支持啊。
五、Gitbook的问题
Gitbook网站的访问速度很慢。可以在生成_book目录后,把其中的HTML文件和gitbook子目录(包含字体和js文件等)复制到自己的网站上。
Gitbook提供的push功能不能用。push.gitbook.io这个地址无法访问,不知是否是临时性服务故障。
Gitbook生成PDF的中文字体极其难看。万分期待改进。话说Gitbook生存的HTML上的中文非常漂亮。
捐赠本站(Donate)
 如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
- Author: shisekong
- Link: https://blog.361way.com/gitbook/4541.html
- License: This work is under a 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. Kindly fulfill the requirements of the aforementioned License when adapting or creating a derivative of this work.