pyecharts多图显示grid与legend
一、grid与legend的作用与问题
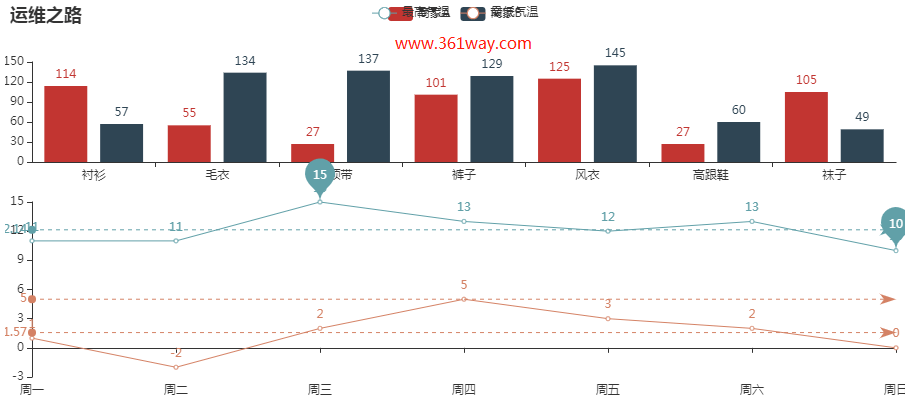
如果希望在一个页面绘制多个图形,这就需要使用grid,echarts官方对grid给出的解释是 “直角坐标系内绘图网格” 。所以如果想在一个页面显示多个图,就需要通过grid的上下左右,长宽高低相关指标指定生成的图所住的位置,这样就可以将两个图在一个页面上展示。即然grid可以实现这个功能,为什么还要提到legend这个参数呢?legend这个参数就是在有多个指标时,可以选择型输出的选项叫legend,如果多个图形在一个页面(grid)里显示时,就会涉及到legend默认会重叠的问题。具体见下图:
上图中商家A、商家B、最高气温、最低气温本来都是可以选择的,不过因为上面使用默认参数重叠了,就会导致查看时很别扭。其实除上面提到的legend,title也会存在这个问题,因为下面的图我把title取消了,所以未出现重叠的问题。上图使用的代码为:
1from pyecharts import options as opts
2from pyecharts.charts import Line, Bar, Grid
3bar = (
4 Bar()
5 .add_xaxis(["衬衫", "毛衣", "领带", "裤子", "风衣", "高跟鞋", "袜子"])
6 .add_yaxis("商家A", [114, 55, 27, 101, 125, 27, 105])
7 .add_yaxis("商家B", [57, 134, 137, 129, 145, 60, 49])
8 .set_global_opts(title_opts=opts.TitleOpts(title="运维之路"),)
9)
10week_name_list = ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
11high_temperature = [11, 11, 15, 13, 12, 13, 10]
12low_temperature = [1, -2, 2, 5, 3, 2, 0]
13line2 = (
14 Line(init_opts=opts.InitOpts(width="1600px", height="800px"))
15 .add_xaxis(xaxis_data=week_name_list)
16 .add_yaxis(
17 series_name="最高气温",
18 y_axis=high_temperature,
19 markpoint_opts=opts.MarkPointOpts(
20 data=[
21 opts.MarkPointItem(type_="max", name="最大值"),
22 opts.MarkPointItem(type_="min", name="最小值"),
23 ]
24 ),
25 markline_opts=opts.MarkLineOpts(
26 data=[opts.MarkLineItem(type_="average", name="平均值")]
27 ),
28 )
29 .add_yaxis(
30 series_name="最低气温",
31 y_axis=low_temperature,
32 markpoint_opts=opts.MarkPointOpts(
33 data=[opts.MarkPointItem(value=-2, name="周最低", x=1, y=-1.5)]
34 ),
35 markline_opts=opts.MarkLineOpts(
36 data=[
37 opts.MarkLineItem(type_="average", name="平均值"),
38 opts.MarkLineItem(symbol="none", x="90%", y="max"),
39 opts.MarkLineItem(symbol="circle", type_="max", name="最高点"),
40 ]
41 ),
42 )
43 .set_global_opts(
44 #title_opts=opts.TitleOpts(title="气温变化", subtitle="纯属虚构"),
45 tooltip_opts=opts.TooltipOpts(trigger="axis"),
46 toolbox_opts=opts.ToolboxOpts(is_show=True),
47 xaxis_opts=opts.AxisOpts(type_="category", boundary_gap=False),
48 #legend_opts=opts.LegendOpts(pos_left="right"),
49 )
50 #.render("temperature_change_line_chart.html")
51)
52# 最后的 Grid
53#grid_chart = Grid(init_opts=opts.InitOpts(width="1400px", height="800px"))
54grid_chart = Grid()
55grid_chart.add(
56 bar,
57 grid_opts=opts.GridOpts(
58 pos_left="3%", pos_right="1%", height="20%"
59 ),
60)
61# wr
62grid_chart.add(
63 line2,
64 grid_opts=opts.GridOpts(
65 pos_left="3%", pos_right="1%", pos_top="40%", height="35%"
66 ),
67)
68#grid_chart.render("professional_kline_chart.html")
69grid_chart.render_notebook()
二、多图重叠问题优化
pyecharts虽然也是基于百度echarts的python化,不过参数调用上还是略有区别的,在pyecharts里的调用如下:
1>>> from pyecharts import options as opts
2>>> help(opts.LegendOpts)
3__init__(self, type_:Union[str, NoneType]=None, selected_mode:Union[str, bool, NoneType]=None, is_show:bool=True, pos_left:Union[str, int, float, NoneType]=None, pos_right:Union[str, int, float, NoneType]=None, pos_top:Union[str, int, float, NoneType]=None, pos_bottom:Union[str, int, float, NoneType]=None, orient:Union[str, NoneType]=None, textstyle_opts:Union[pyecharts.options.series_options.TextStyleOpts, dict, NoneType]=None)
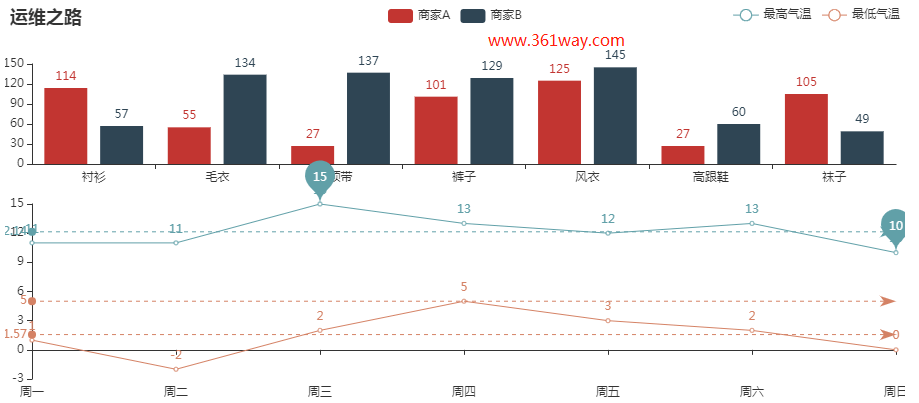
使用帮助可以看到,其可以通过opts.LegendOpts的相关设置进行配置。所以通过该帮助信息,我们将上面代码第53行legend_opts=opts.LegendOpts(pos_left=”right”) 前的注释取消掉就可以解决该问题。修改后,显示效果如下:
同样,多个title也可以通过该问题解决。而对于选项参数不了解时,可以通过如下三个opts函数查找:
1charts_options
2global_options
3series_options
三、legend取值
这里以百度echarts的legend使用为例进行说明,legend 图例组件离容器左(右,上,下)侧的距离,对应的参数为left,right,top,bottom 。这里以left为例,left 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比,也可以是 ‘left’,’center’, ‘right’。如果 left 的值为’left’, ‘center’,’right’,组件会根据相应的位置自动对齐。
1# 自动对齐
2legend:{
3 left:'right'
4}
5#定义宽高
6legend:{
7 width:10,
8 height:10
9}
10#布局朝向(orient)
11legend:{
12 //默认横向布局,纵向布局值为'vertical'
13 orient:'horizontal'
14}
15# 是否显示
16legend:{
17 tooltip:{
18 show:true
19 }
20}
pyecharts的使用也可以参照官方示例进行相应的修改。
参考页面:
捐赠本站(Donate)
 如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))
- Author: shisekong
- Link: https://blog.361way.com/pyecharts-grid-legend/6195.html
- License: This work is under a 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. Kindly fulfill the requirements of the aforementioned License when adapting or creating a derivative of this work.